Creating and configuring the Google Maps Platform API key
Pre-requisites
Enabling the set of APIse
Generating the API key
Restricting the API key (Optional)
Adding the API key to Website Builder
Creating and configuring the Google Maps Platform API key
Pre-requisites
Before you start using the Maps JavaScript API, you will need the following:
- Google Maps Platform billing account
- Google Maps Platform project
If you haven’t configured Google Maps Platform yet, feel free to refer to the first steps of the
Quickstart guide
in order to set up the project and assign a billing account to it.
NOTE: You will still be able to create the API key without the billing account being assigned to the project, but this key will not allow you to embed Google Maps on your website; the error message shown is “You must enable Billing on the Google Cloud Project” in the
Browser Console. That’s why it’s better to take care of it beforehand.
In our example, we will use the Google Cloud Platform project My website project with the billing account already attached to it.
Enabling the set of APIs
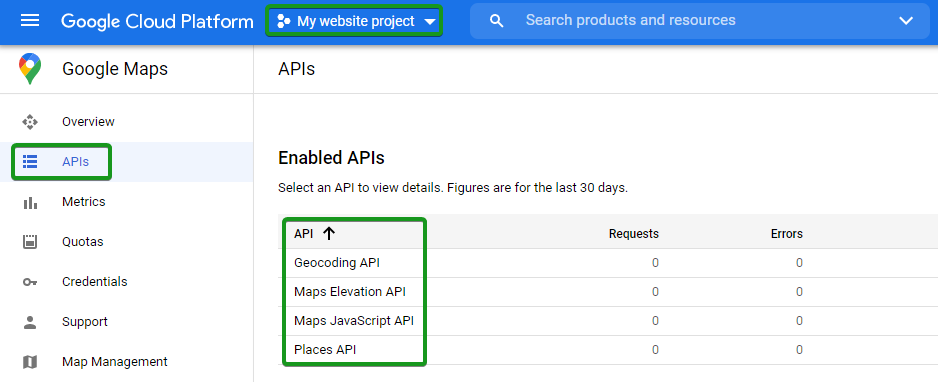
Before generating the key itself, we will make sure that the required set of APIs is enabled for
My website project. The following APIs should be enabled in the case of the
Maps module
of the Website Builder:
NOTE: Your script or website module may require other APIs to be enabled. We suggest double-checking this with the official documentation of the corresponding module.
After enabling the required set of APIs for the project, the
list of Google Maps APIs
will look similar to this:
Generating the API key
Once the required set of APIs is enabled, you’re ready to generate the key. To get an API key:
1. Make sure that correct project is selected (in our case,
My website project).
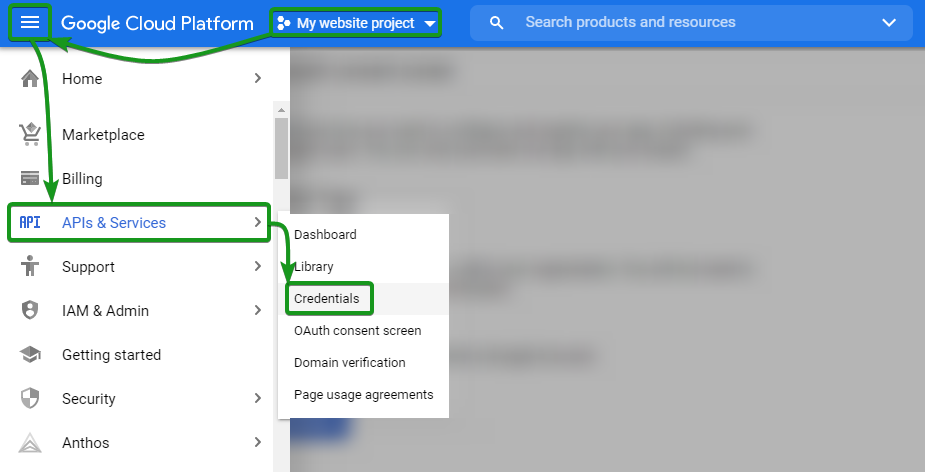
2. Proceed to
APIs & Services >> the
Credentials menu:
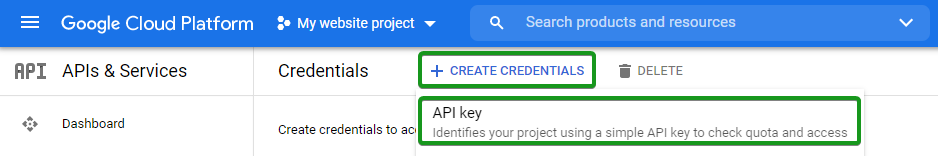
Click on + Create credentials >> the API key button:
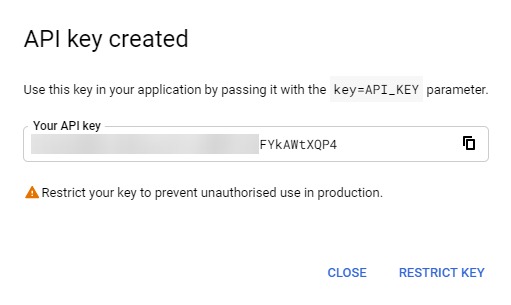
The API key created window will display your newly-created API key:
At this point, the API key is ready to be used within the application. In our example, it is
Website Builder and its “Maps”
feature. We recommend additionally restricting the use of the API key to a particular web project in order to prevent unauthorized use and quota theft.
Restricting the API key (Optional)
This feature provides additional security and makes sure that only authorized requests are made with your API key. There are two restrictions:
1) Application restriction
2) API restriction. We recommend enabling both of them.
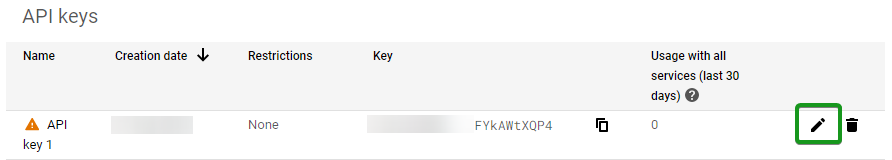
1. Proceed to the Edit menu within the API key list:
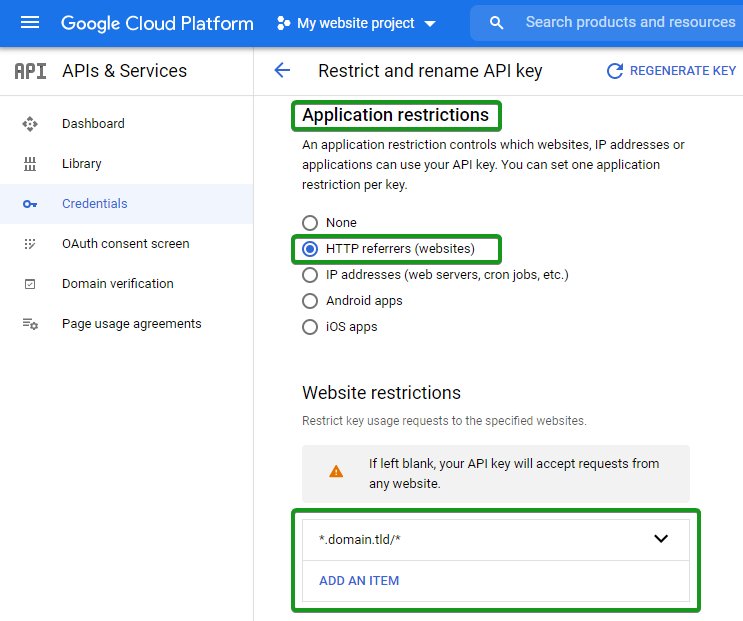
2. Navigate to the Application restrictions section. Since HTTP referrers matches the expected website setup, we suggest proceeding with it and using the template .domain.tld/. The latter will allow any subdomain or path URLs in a single domain name to be eligible for API key usage.
NOTE: Make sure to change the domain.tld to the domain name of your website:
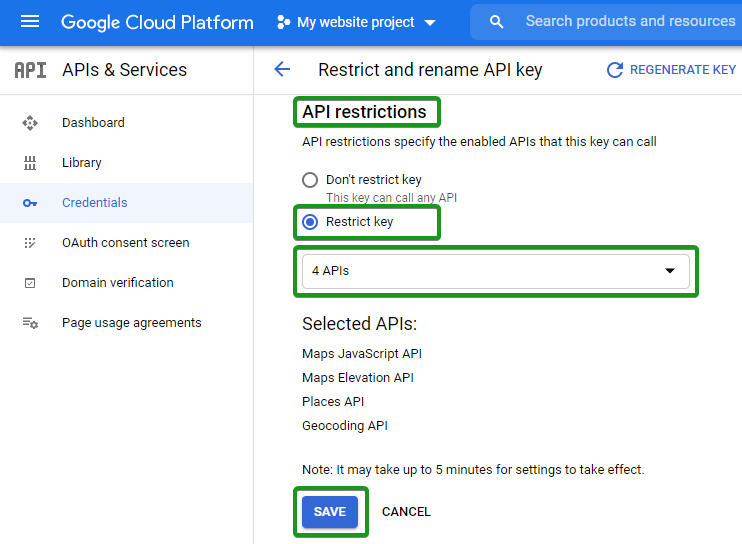
3. The API restrictions section is available within the same page. Restrict the key to the set of APIs selected earlier and click Save to apply the changes:
Adding the API key to Website Builder
Having an active API key will allow using the
Google Maps Platform services within Website Builder.
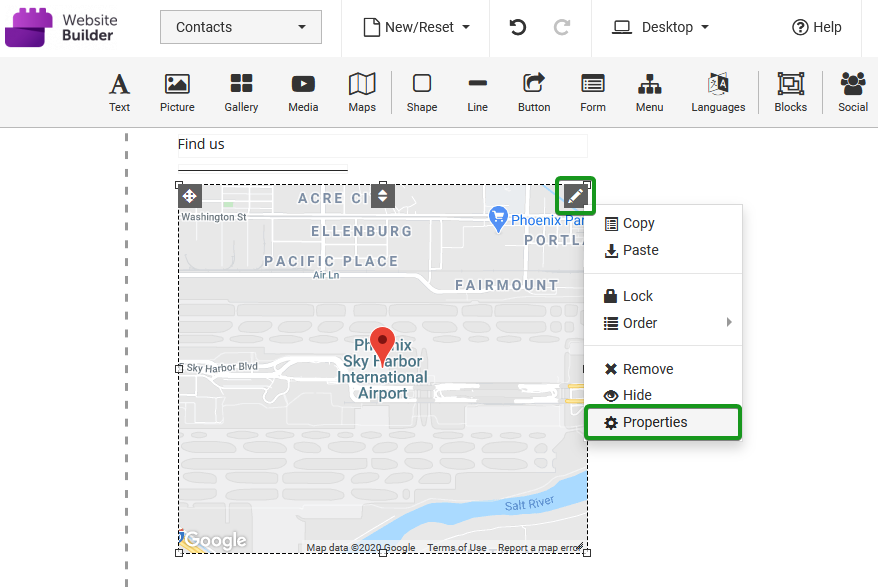
1. Navigate to the page of your website which contains the map object and proceed to the
Properties option:
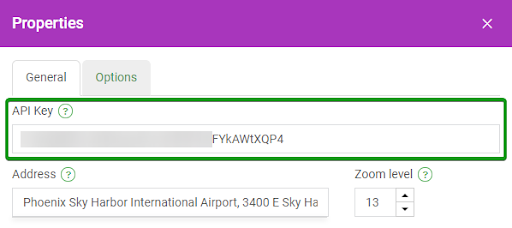
2. Paste the API key in the corresponding field in the Properties window. Feel free to choose the address, apply other design tweaks to the map, and save the changes.
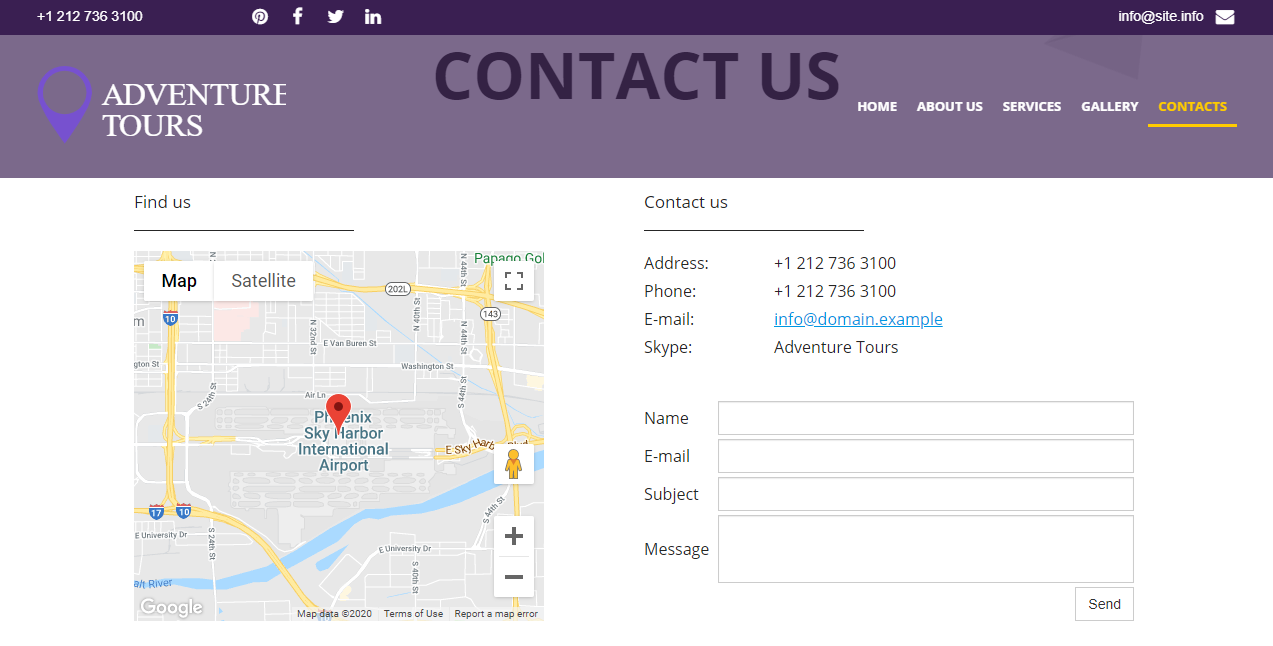
As soon as the website is published, the map will become available on the Internet. In our example, visitors would see the Phoenix Sky Harbor International Airport on the web page Contacts:
That's it!